IDEA中开发并部署运行WEB项目
- 1 WEB项目的标准结构
- 2 WEB项目部署的方式
- 3 IDEA中开发并部署运行WEB项目
- 3.1 部署步骤
- 3.2 IDEA关联本地Tomcat
- 4 IDEA创建web工程
- 5 IDEA部署-运行web项目
- 6 IDEA部署并运行项目的原理
1 WEB项目的标准结构
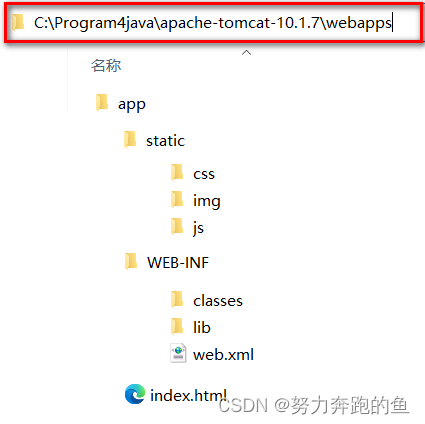
一个标准的可以用于发布的WEB项目标准结构如下

- app 本应用根目录
- static 非必要目录,约定俗成的名字,一般在此处放静态资源 ( css js img)
- WEB-INF 必要目录,必须叫WEB-INF,受保护的资源目录,浏览器通过url不可以直接访问的目录
- classes 必要目录,src下源代码,配置文件,编译后会在该目录下,web项目中如果没有源码,则该目录不会出现
- lib 必要目录,项目依赖的jar编译后会出现在该目录下,web项目要是没有依赖任何jar,则该目录不会出现
- web.xml 必要文件,web项目的基本配置文件. 较新的版本中可以没有该文件,但是学习过程中还是需要该文件
- index.html 非必要文件,index.html/index.htm/index.jsp为默认的欢迎页
url的组成部分和项目中资源的对应关系

2 WEB项目部署的方式
方式1 直接将编译好的项目放在webapps目录下
方式2 将编译好的项目打成war包放在webapps目录下,tomcat启动后会自动解压war包(其实和第一种一样)
方式3 可以将项目放在非webapps的其他目录下,在tomcat中通过配置文件指向app的实际磁盘路径
-
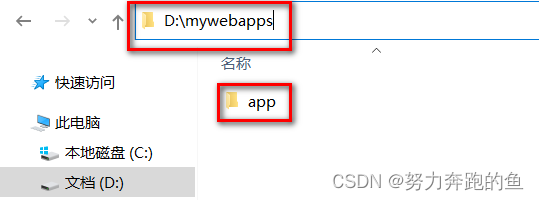
在磁盘的自定义目录上准备一个app

-
在tomcat的conf下创建Catalina/localhost目录,并在该目录下准备一个app.xml文件
<!--
path: 项目的访问路径,也是项目的上下文路径,就是在浏览器中,输入的项目名称
docBase: 项目在磁盘中的实际路径
-->
<Context path="/app" docBase="D:\mywebapps\app" />
- 启动tomcat访问测试即可
3 IDEA中开发并部署运行WEB项目
3.1 部署步骤
- 建立tomcat和idea的关联
- 使用idea创建一个javaWEB工程,在WEB工程中开发代码
- 使用idea将工程构建成一个可以发布的app
- 使用idea将构建好的app部署到tomcat中,启动运行
3.2 IDEA关联本地Tomcat
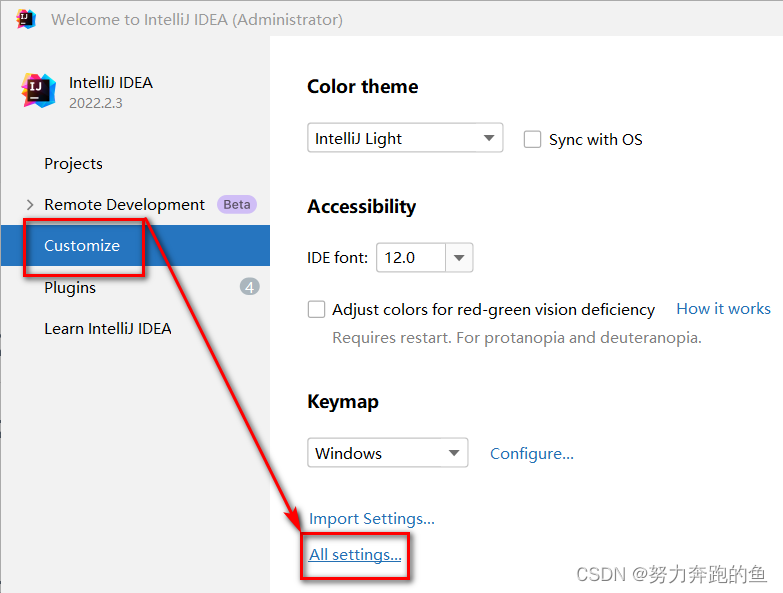
可以在创建项目前设置本地tomcat,也可以在打开某个项目的状态下找到settings
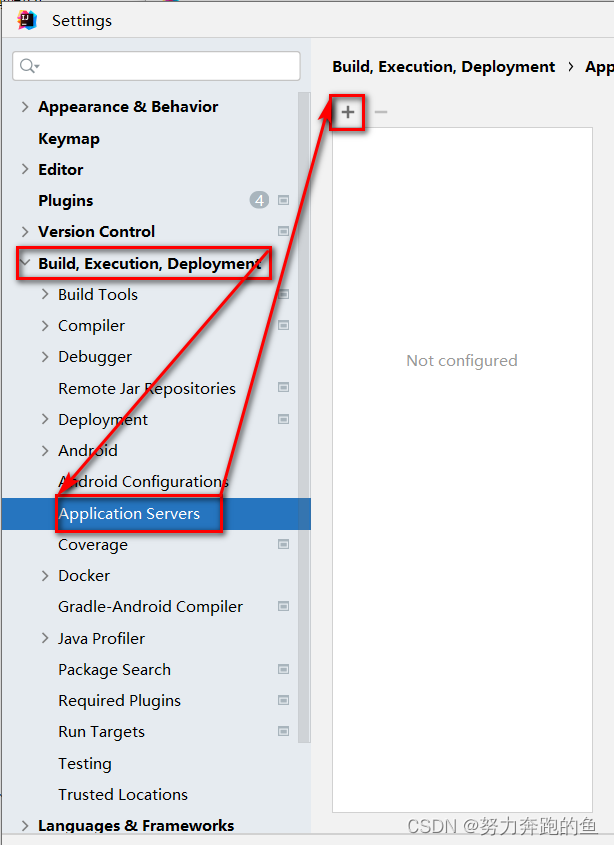
找到 Build,Execution,Eeployment下的Application Servers ,找到+号
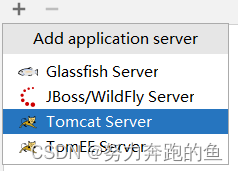
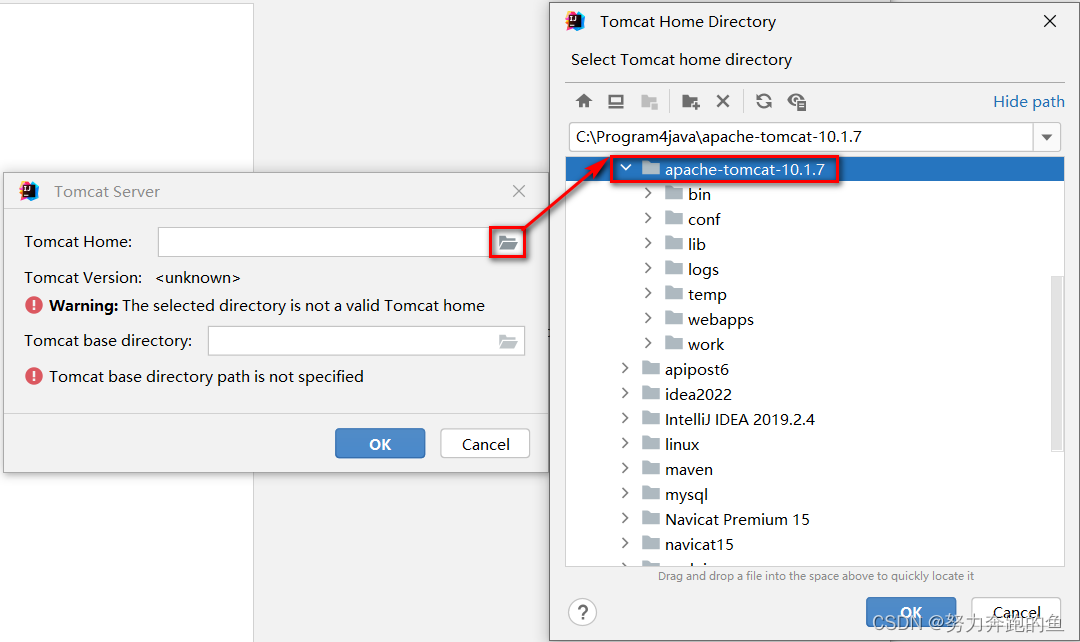
选择Tomcat Server
选择tomcat的安装目录

点击ok

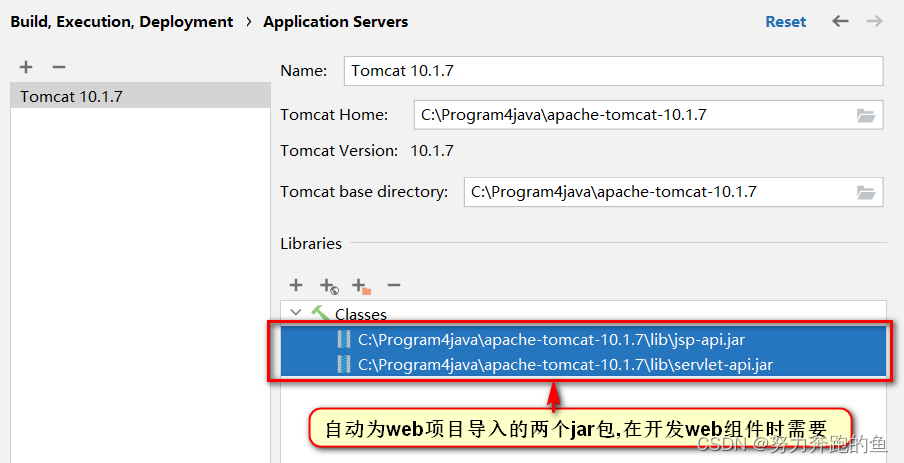
关联完毕

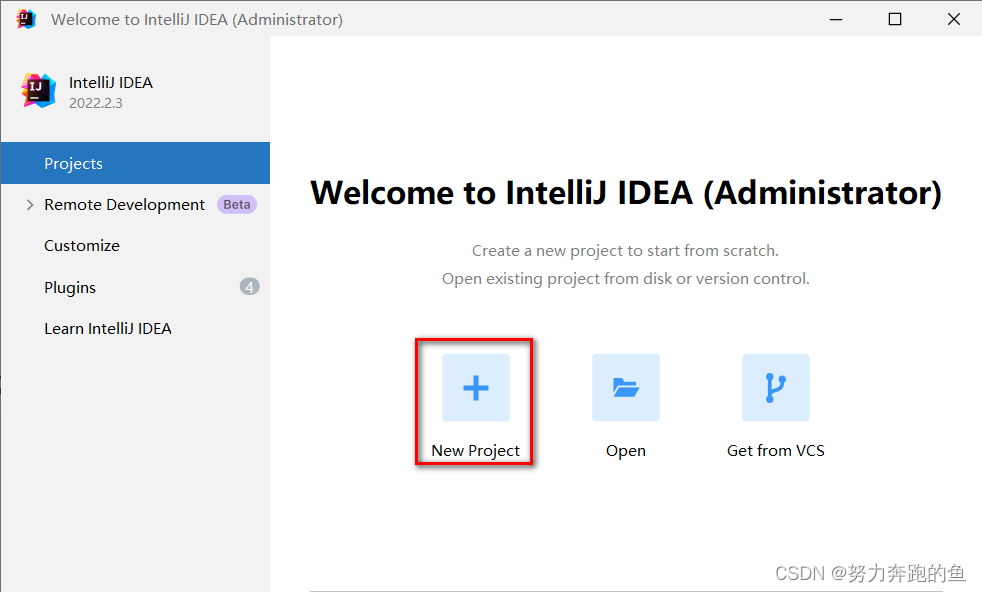
4 IDEA创建web工程
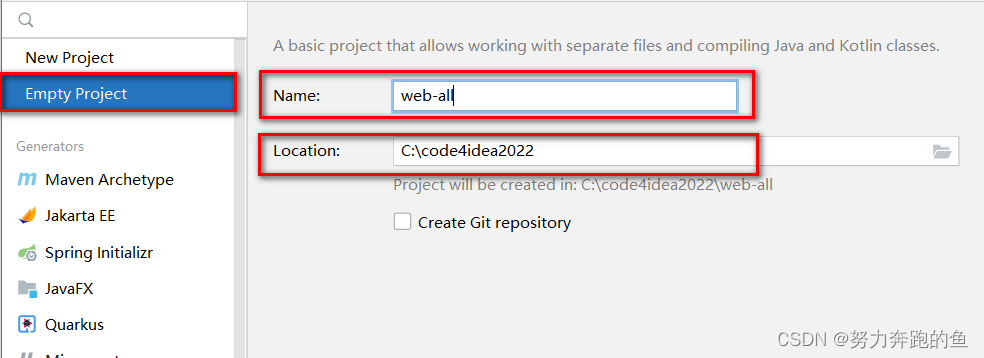
推荐先创建一个空项目,这样可以在一个空项目下同时存在多个modules,不用后续来回切换之前的项目,当然也可以忽略此步直接创建web项目


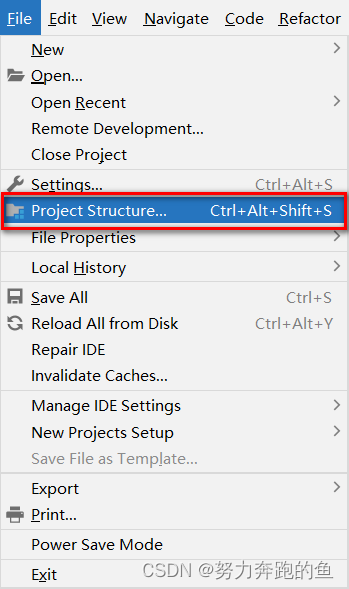
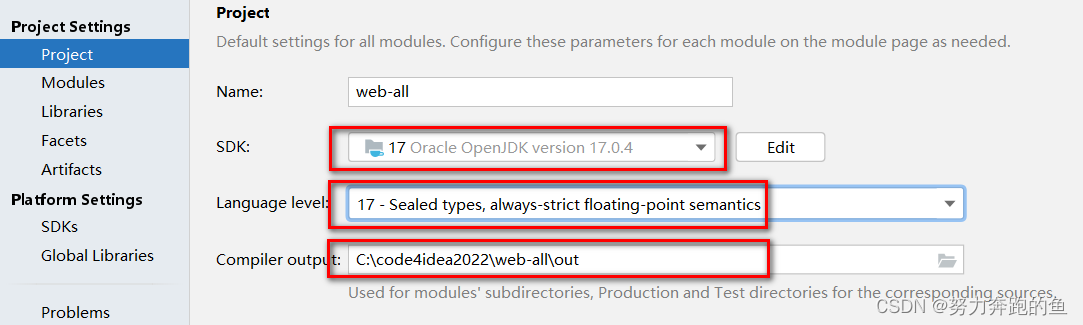
检查项目的SDK,语法版本,以及项目编译后的输出目录


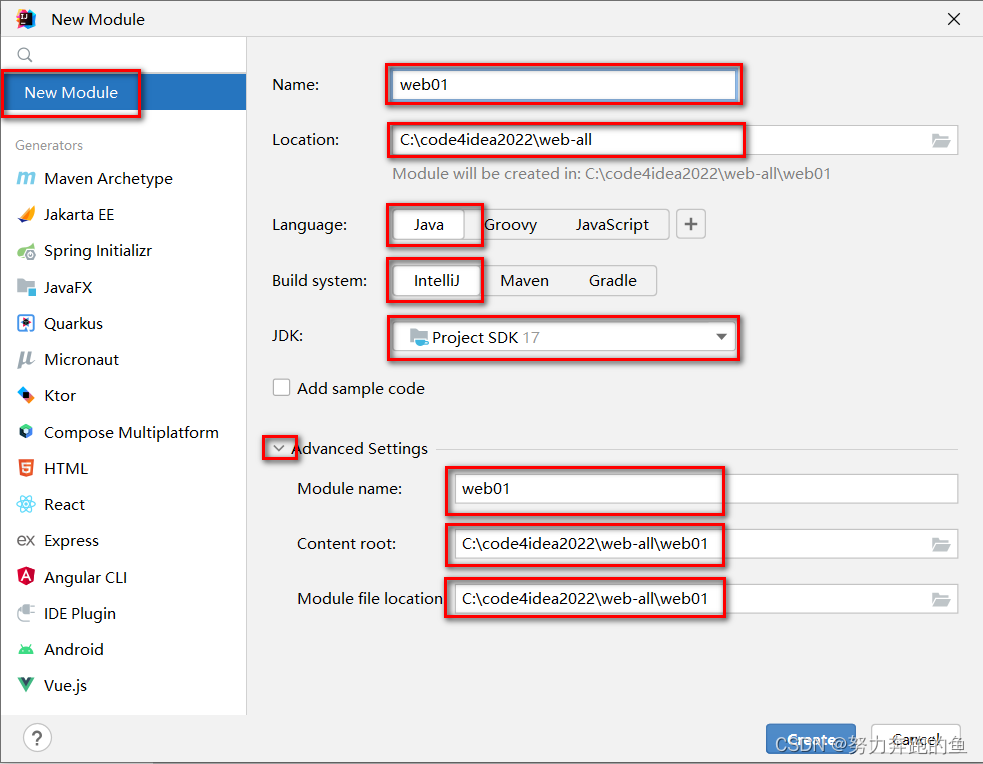
先创建一个普通的JAVA项目

检查各项信息是否填写有误

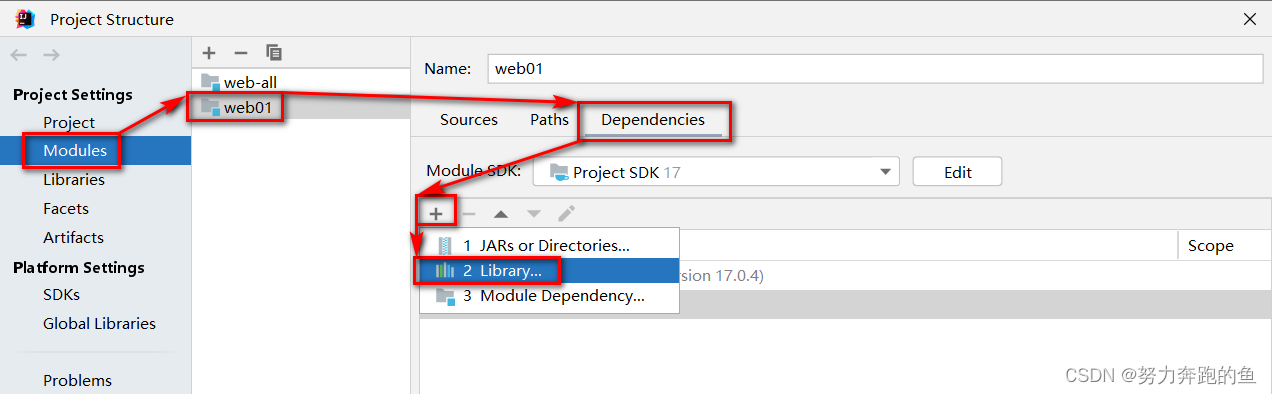
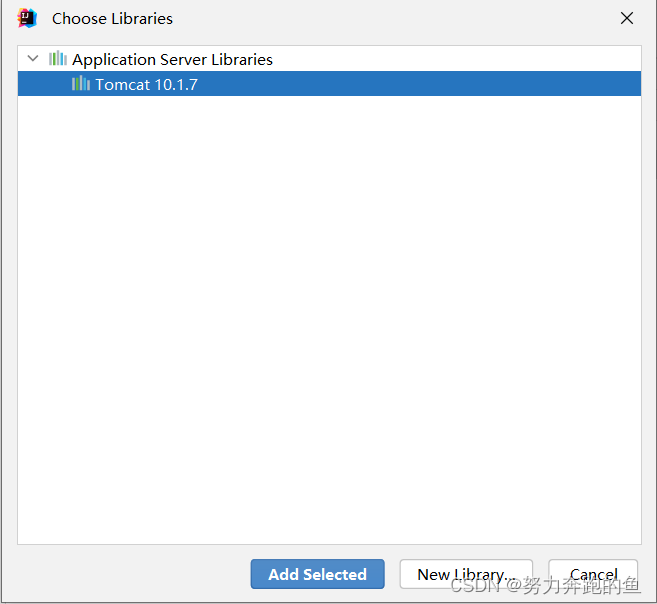
创建完毕后,为项目添加Tomcat依赖



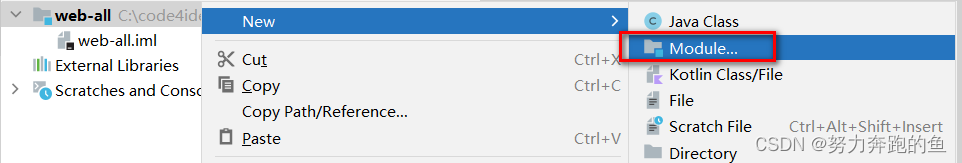
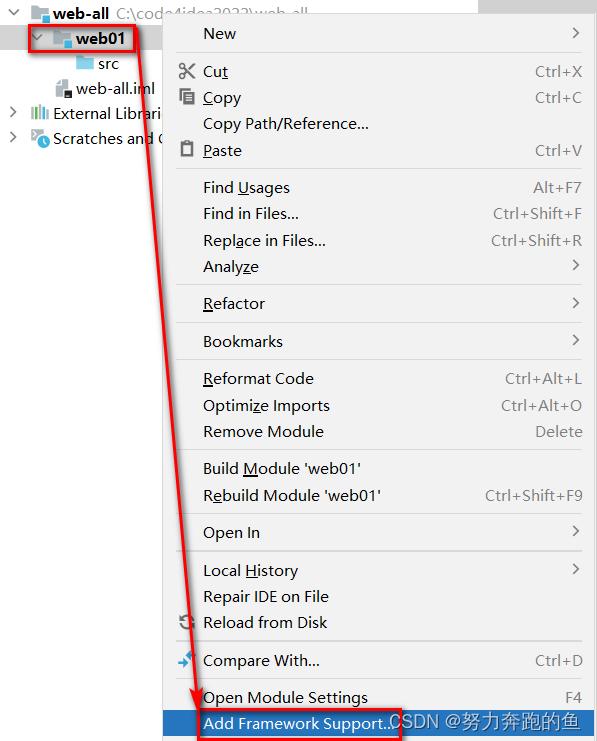
选择modules,添加 framework support

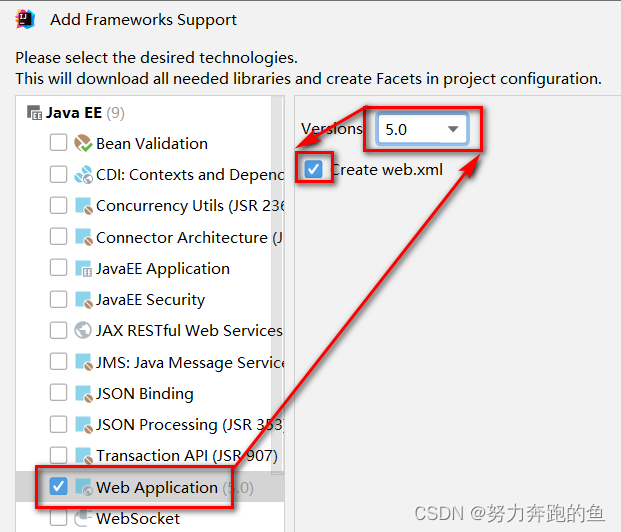
选择Web Application 注意Version,勾选 Create web.xml

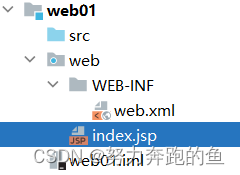
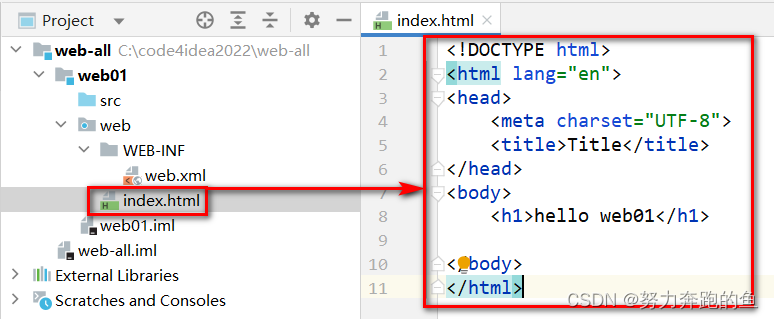
删除index.jsp ,替换为 index.html


处理配置文件
-
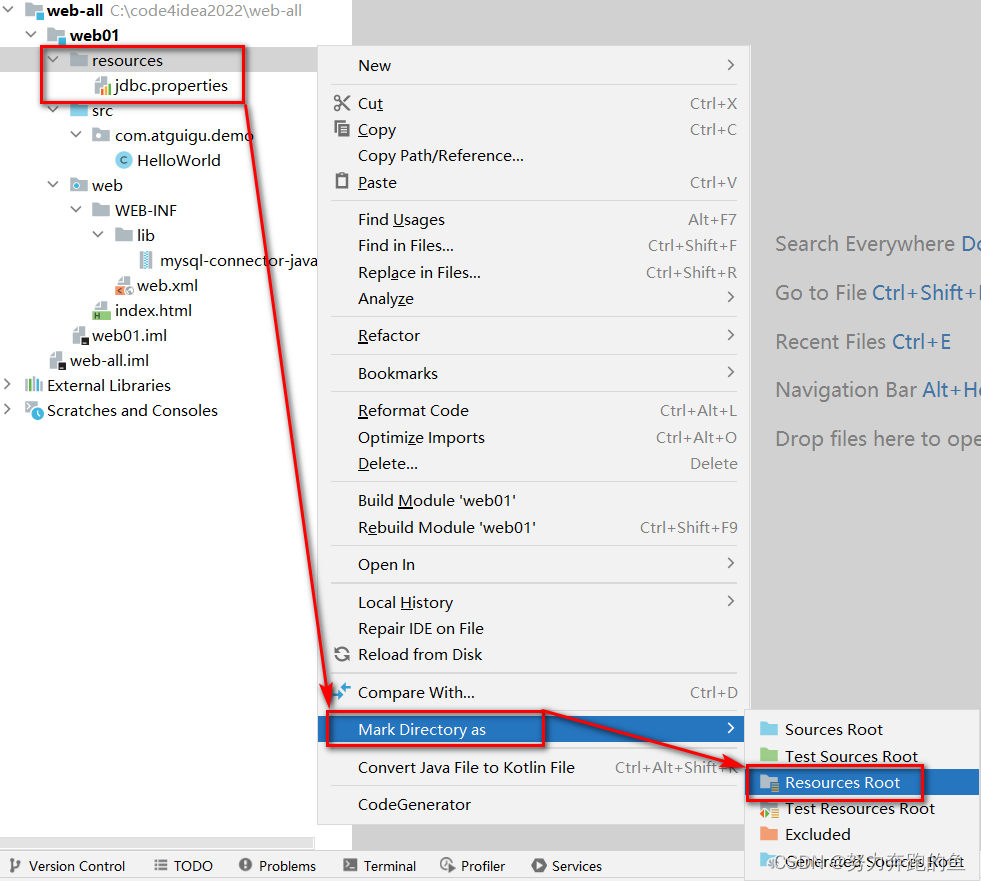
在工程下创建resources目录,专门用于存放配置文件(都放在src下也行,单独存放可以尽量避免文件集中存放造成的混乱)
-
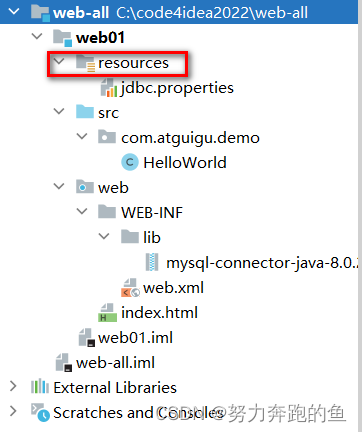
标记目录为资源目录,不标记的话则该目录不参与编译

-
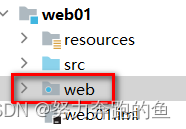
标记完成后,显示效果如下

处理依赖jar包问题
-
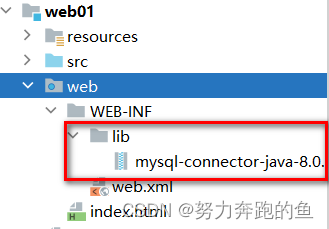
在WEB-INF下创建lib目录
-
必须在WEB-INF下,且目录名必须叫lib!!!
-
复制jar文件进入lib目录

-
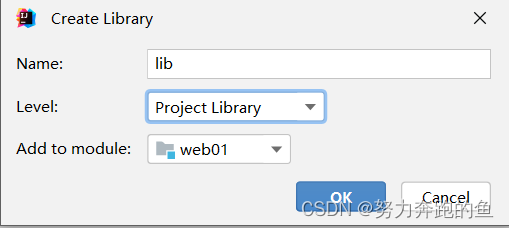
将lib目录添加为当前项目的依赖,后续可以用maven统一解决


-
环境级别推荐选择module 级别,降低对其他项目的影响,name可以空着不写

-
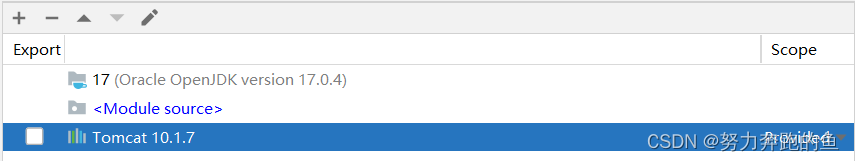
查看当前项目有那些环境依赖


- 在此位置,可以通过-号解除依赖

5 IDEA部署-运行web项目
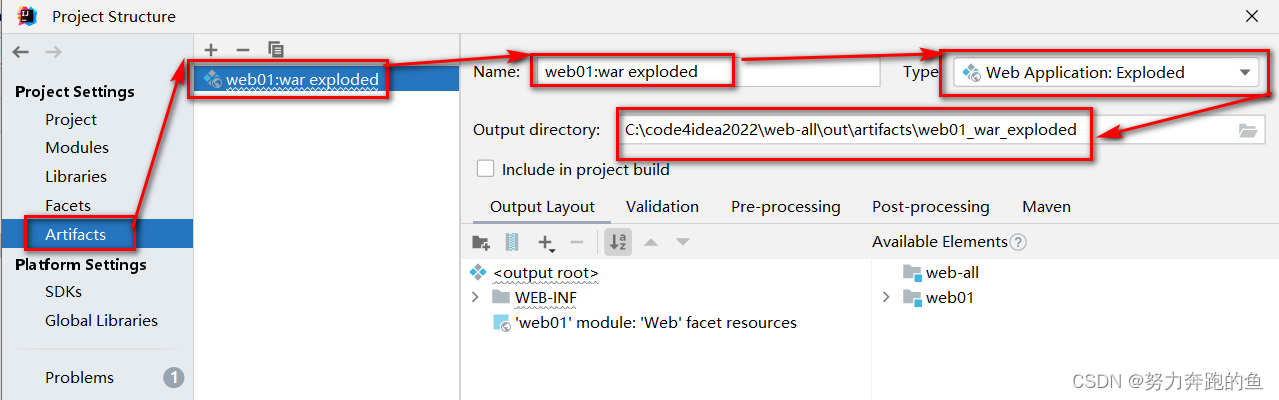
检查idea是否识别modules为web项目并存在将项目构建成发布结构的配置
-
就是检查工程目录下,web目录有没有特殊的识别标记

-
以及artifacts下,有没有对应 _war_exploded,如果没有,就点击+号添加

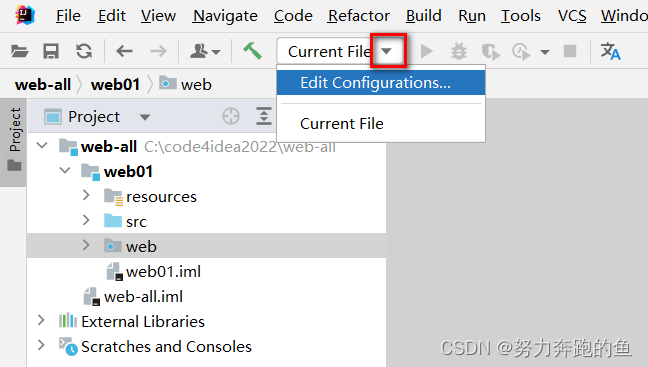
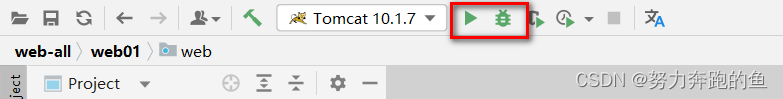
点击向下箭头,出现 Edit Configurations选项

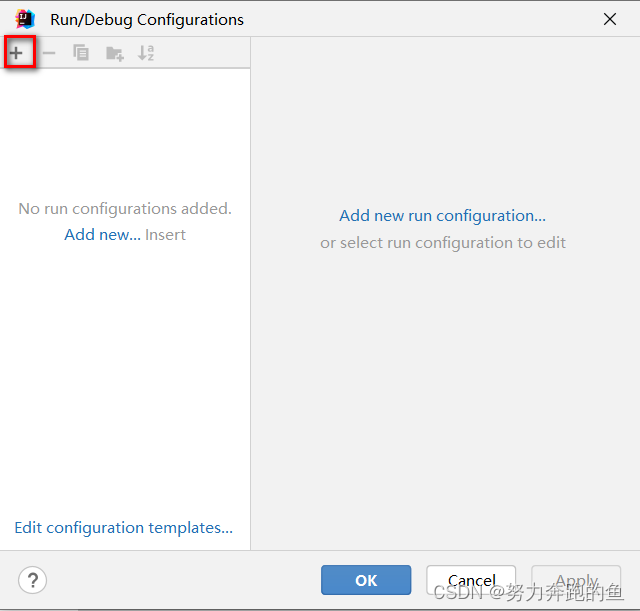
出现运行配置界面

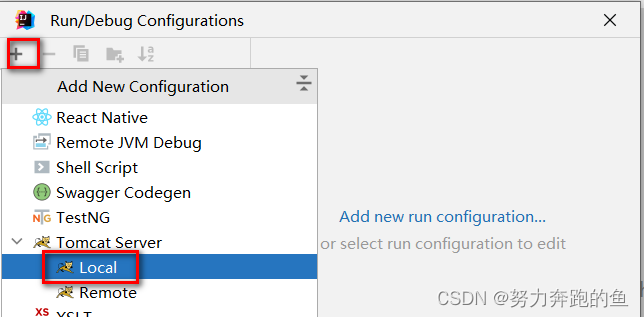
点击+号,添加本地tomcat服务器

因为IDEA 只关联了一个Tomcat,红色部分就只有一个Tomcat可选

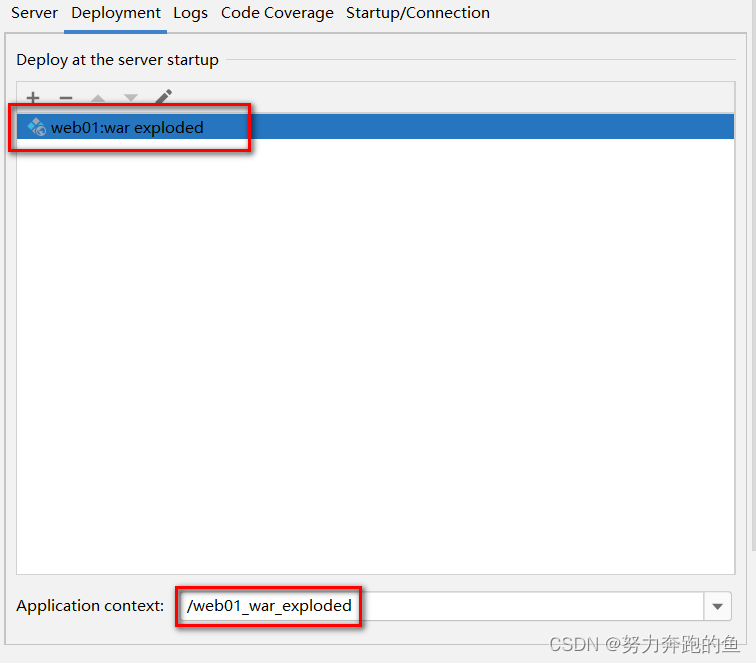
选择Deployment,通过+添加要部署到Tomcat中的artifact

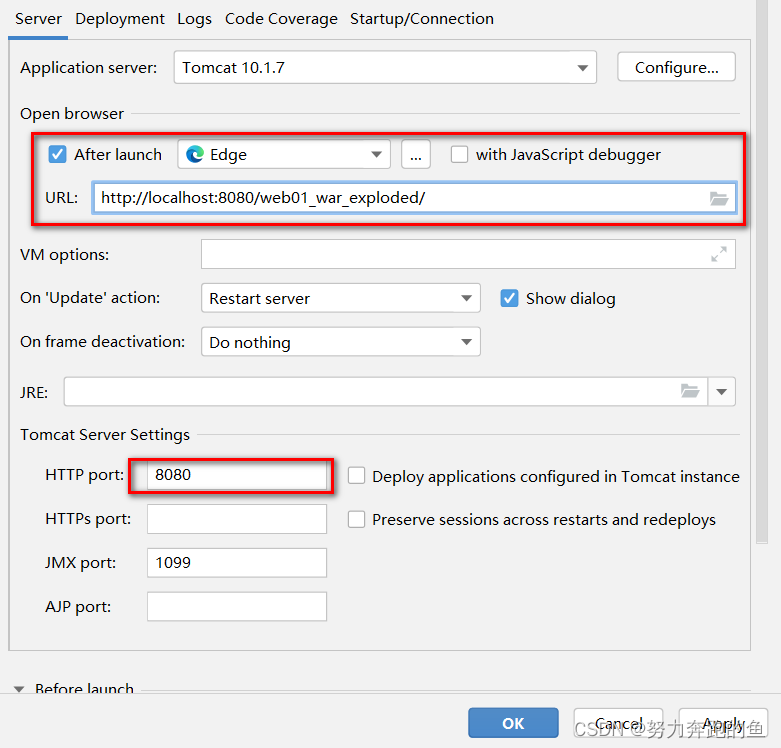
applicationContext中是默认的项目上下文路径,也就是url中需要输入的路径,这里可以自己定义,可以和工程名称不一样,也可以不写,但是要保留/,我们这里暂时就用默认的

点击apply 应用后,回到Server部分. After Launch是配置启动成功后,是否默认自动打开浏览器并输入URL中的地址,HTTP port是Http连接器目前占用的端口号

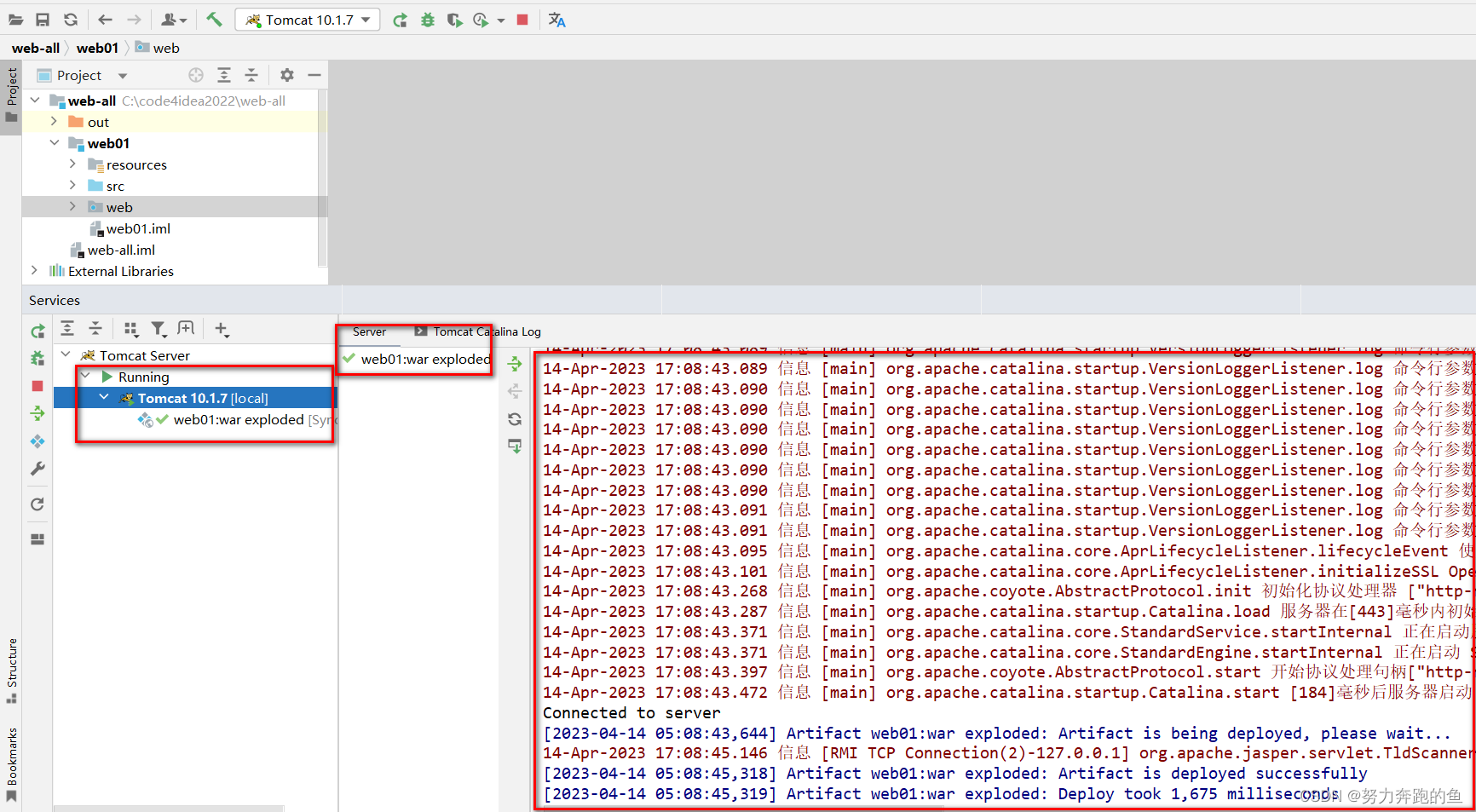
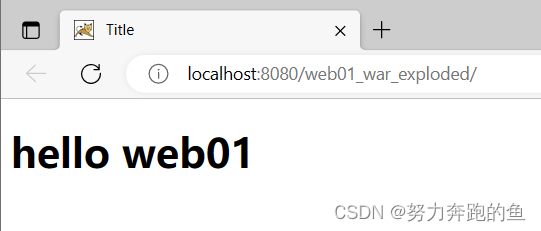
点击OK后,启动项目,访问测试
- 绿色箭头是正常运行模式
- "小虫子"是debug运行模式

- 点击后,查看日志状态是否有异常

- 浏览器自动打开并自动访问了index.html欢迎页

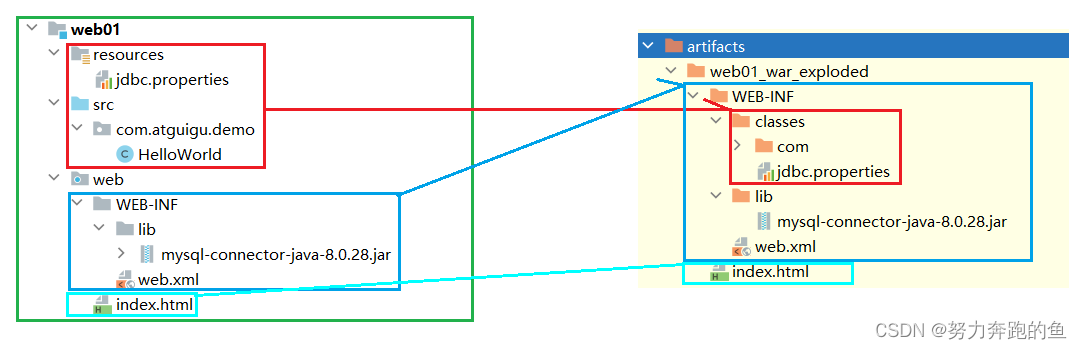
工程结构和可以发布的项目结构之间的目录对应关系

6 IDEA部署并运行项目的原理
- idea并没有直接进将编译好的项目放入tomcat的webapps中
- idea根据关联的tomcat,创建了一个tomcat副本,将项目部署到了这个副本中
- idea的tomcat副本在C:\用户\当前用户\AppData\Local\JetBrains\IntelliJIdea2022.2\tomcat\中
- idea的tomcat副本并不是一个完整的tomcat,副本里只是准备了和当前项目相关的配置文件而已
- idea启动tomcat时,是让本地tomcat程序按照tomcat副本里的配置文件运行
- idea的tomcat副本部署项目的模式是通过conf/Catalina/localhost/*.xml配置文件的形式实现项目部署的